CodeParrot

CodeParrot adalah plugin VS Code yang mengubah desain Figma dan tangkapan layar menjadi kode frontend siap produksi. Ini menyederhanakan pengembangan UI, memungkinkan iterasi dan modifikasi cepat. CodeParrot membantu menjembatani kesenjangan antara desain dan implementasi.
Apa itu CodeParrot
CodeParrot adalah plugin VS Code yang kuat yang dirancang untuk mempercepat pengembangan frontend dengan mengubah desain Figma atau tangkapan layar menjadi kode siap produksi. Berintegrasi dengan mulus di dalam lingkungan VS Code, CodeParrot memberdayakan pengembang untuk secara efisien mengubah elemen visual menjadi komponen UI interaktif. Plugin ini mendukung konversi cuplikan desain, komponen, dan seluruh desain menjadi elemen UI interaktif yang meningkatkan produktivitas tim dan keselarasan desain-implementasi. Ini menyederhanakan proses desain ke produksi dengan mengubah file desain yang ada menjadi elemen UI yang dapat langsung dikerjakan, meningkatkan komunikasi tim, produktivitas, mengurangi jumlah rapat, dan siklus iterasi pengembangan, meningkatkan produktivitas dan efisiensi
Fitur Utama CodeParrot
Plugin VSCode untuk mengubah desain Figma menjadi kode frontend.
Integrasi Figma: Impor desain langsung dari file Figma untuk memulai pembuatan kode.
Dukungan Tangkapan Layar: Gunakan tangkapan layar potongan desain atau seluruh desain untuk pembuatan kode UI.
Plugin VS Code: Bekerja di dalam IDE VS Code untuk integrasi pengembangan langsung.
Pembuatan Frontend: Menghasilkan kode frontend untuk komponen UI dan penataan gaya.
Iterasi Interaktif: Memungkinkan pengeditan komponen yang dihasilkan setelah impor untuk penyesuaian.
Pembuatan UI otomatis
Kasus Penggunaan CodeParrot
Pembuatan Prototipe Cepat: Hasilkan kode UI dengan cepat dari maket desain untuk membuat prototipe dan menguji antarmuka pengguna.
Alur Kerja Desain ke Pengembangan: Transisi mulus dari desain ke kode, menghemat waktu dan menjaga konsistensi.
Pembuatan Pustaka Komponen UI: Bangun elemen UI Anda dan pustaka komponen di figma dan izinkan desainer untuk secara intuitif membuat versi baru dengan kekuatan UI interaktif di semua maket desain yang kemudian dapat dengan mudah dibuat. Dengan memastikan bahwa bahasa UI frontend Anda sesuai dengan sempurna dengan visi desainer, konversi akhir dengan pustaka UI Anda mengurangi rapat yang dibutuhkan antara desainer dan insinyur.
Kolaborasi Lintas Tim: Menyediakan platform umum untuk desain dan teknik untuk bekerja bersama secara mulus dan meningkatkan efisiensi
Pro dan Kontra CodeParrot
- Pengkodean UI yang Efisien: Mempercepat pengkodean frontend dengan mengubah desain menjadi komponen kode interaktif yang tersedia.
- Integrasi VS Code Langsung: Tidak diperlukan peralihan konteks, karena semua pekerjaan dilakukan di dalam lingkungan pengembangan.
- Iterasi Mudah: Perubahan dapat dilakukan langsung pada elemen frontend yang dibuat dalam hitungan detik setelah konversi. Kemudahan pengeditan memastikan kepatuhan terhadap bahasa desain perusahaan dan prinsip pengalaman dan kegunaan pelanggan
- Terbatas untuk VS Code: Saat ini, CodeParrot hanya tersedia sebagai plugin VS Code.
- Fokus pada UI: Alat ini terutama berfokus pada komponen frontend; bukan kemampuan backend.
- Ketergantungan Figma: Ia bekerja secara optimal dengan figma UI untuk desain
FAQ CodeParrot
Bagaimana cara kerja CodeParrot?
CodeParrot bekerja dengan berintegrasi langsung ke dalam editor VS Code Anda. Anda dapat mengimpor file desain Figma atau cukup menggunakan tangkapan layar dari sebuah desain. Plugin kemudian menganalisis elemen visual dan menerjemahkannya ke dalam kode frontend (HTML, CSS, dan berpotensi JavaScript).
Apakah CodeParrot bekerja dengan IDE selain VS Code?
Saat ini, CodeParrot dirancang khusus sebagai plugin VS Code. Dukungan langsung untuk IDE lain seperti IntelliJ mungkin tidak tersedia.
Dapatkah saya menggunakan CodeParrot untuk pengkodean backend penuh atau logika aplikasi yang kompleks?
CodeParrot terutama berfokus pada pembuatan kode dari desain atau potongan desain. Ini paling cocok untuk pengembangan UI, berfokus pada pembuatan komponen frontend.
Tertarik dengan produk ini?
Diperbarui 2026-01-09

🔍 Temukan Lebih Banyak Tool
Runway Gen-3 adalah platform pembuatan dan pengeditan video bertenaga AI yang komprehensif. Ia memberdayakan para profesional kreatif dengan alat untuk menghasilkan konten video dengan fidelitas tinggi dan dapat dikontrol secara efisien. Platform ini mengintegrasikan kemampuan AI canggih, alat kolaboratif, dan antarmuka yang mudah digunakan.
Joyland adalah platform bertenaga AI untuk membuat dan berinteraksi dengan karakter anime virtual melalui obrolan teks, pertukaran gambar, dan bercerita interaktif.
DeftGPT adalah ekstensi Chrome bertenaga AI yang dirancang untuk pembuatan konten dan menghasilkan ide. Ia menggunakan GPT-4 dan GPT-3.5 untuk menawarkan pembuatan teks real-time, kreasi seni AI, dan interaksi dokumen dalam berbagai bahasa. DeftGPT membantu pengguna menyederhanakan tugas online dan mengatasi hambatan kreatif dari dalam peramban web mereka.
NewArc.ai adalah platform AI yang dengan cepat mengubah sketsa menjadi gambar realistis dan render 3D, meningkatkan kreativitas dan efisiensi di banyak industri.
EasySBC adalah platform komprehensif bertenaga AI untuk FIFA Ultimate Team, menyediakan solusi SBC, alat pembuatan skuad, peringkat meta, dan basis data pemain.
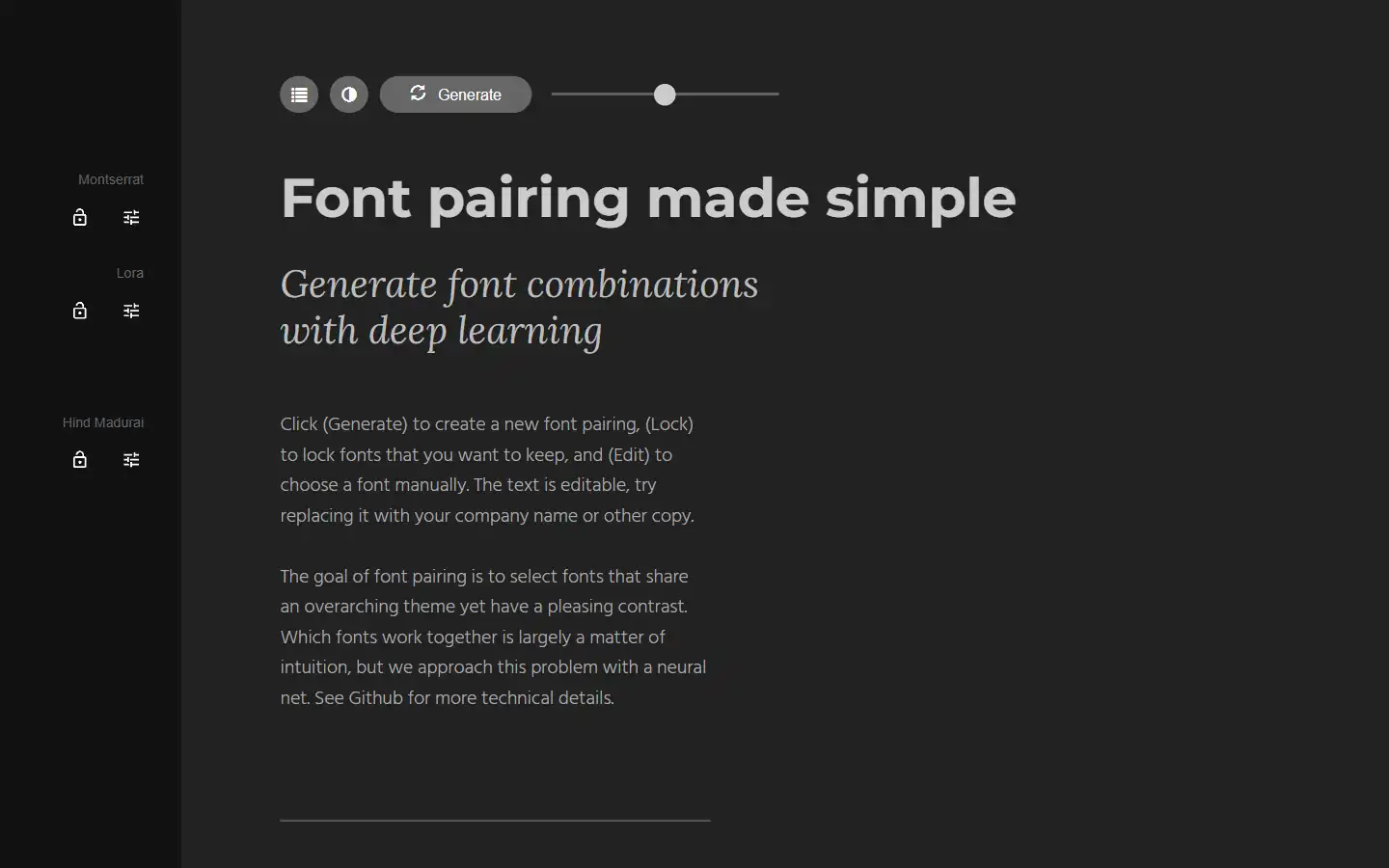
Bosan menghabiskan waktu berjam-jam memikirkan kombinasi font yang sempurna? Fontjoy, sebuah situs web inovatif yang didukung oleh pembelajaran mesin, menyederhanakan pemasangan font untuk desainer dan penggemar tipografi. Dengan antarmuka yang mudah digunakan dan mesin deep learning yang canggih, Fontjoy menganalisis karakteristik font dan menghasilkan pasangan yang harmonis secara visual hanya dalam beberapa klik, membantu Anda membuat desain berdampak yang benar-benar beresonansi.